ASP Web Forms was released in 2003 (based on the Windows Server and the .NET Framework)
ASP.NET Model-View-Controller 5 was released in 2009 (based on Windows Server and .NET Framework and Supported in Visual Studio 2019)
ASP.NET Core Model-View-Controller was released in 2017 (based on cross platform .NET Core and Supported in Visual Studio 2022)
I used Visual Studio 2019 and ASP.NET MVC 5 to create a todo app.

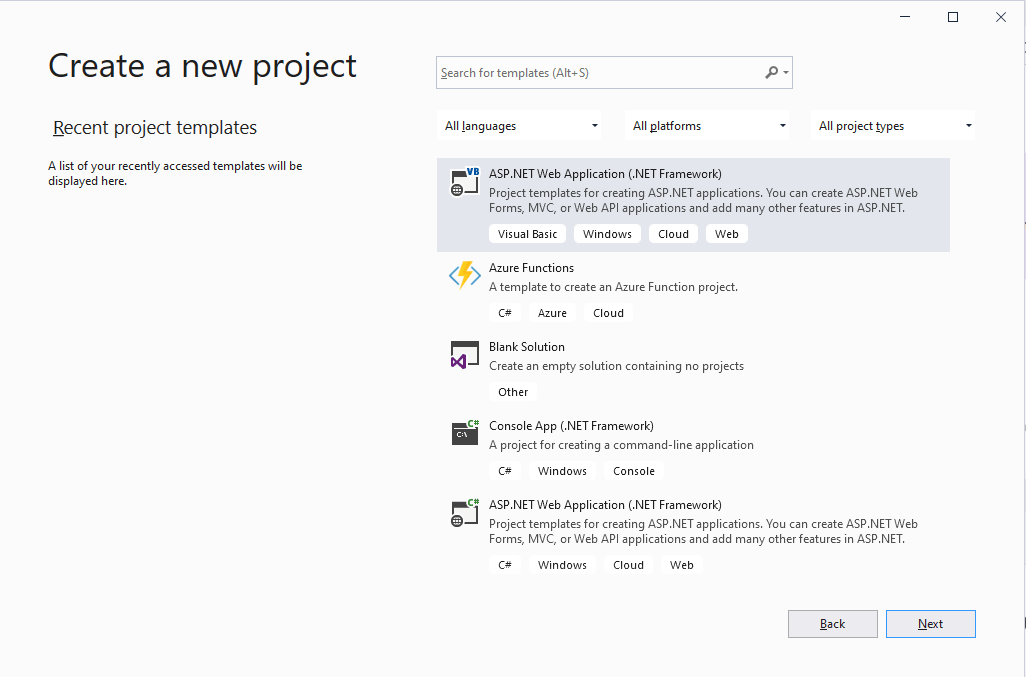
I created a new project

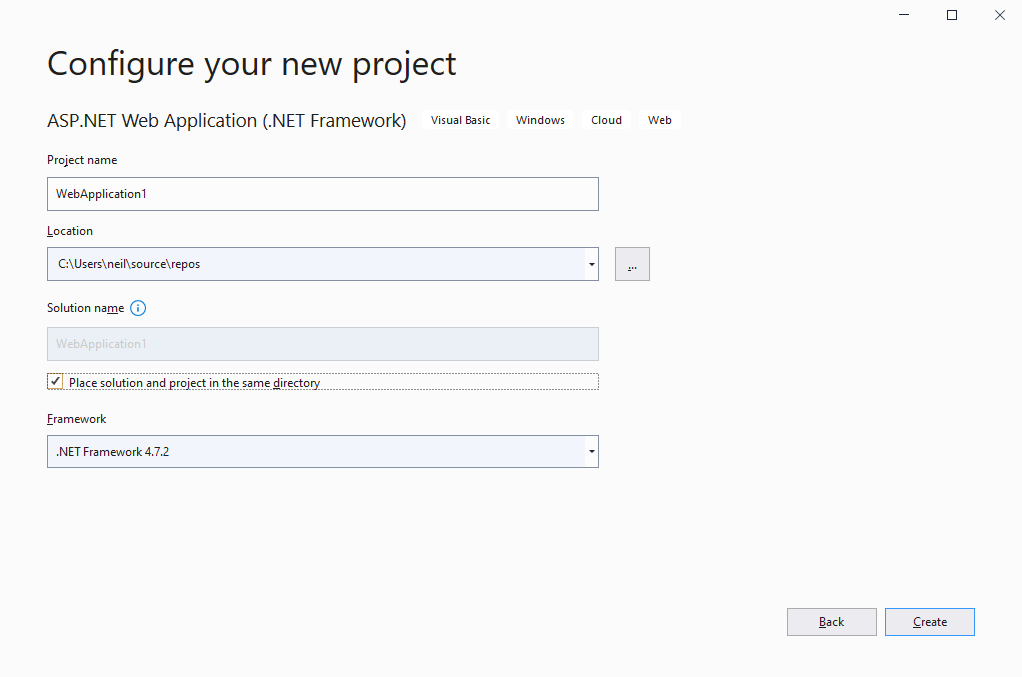
I configured the new project

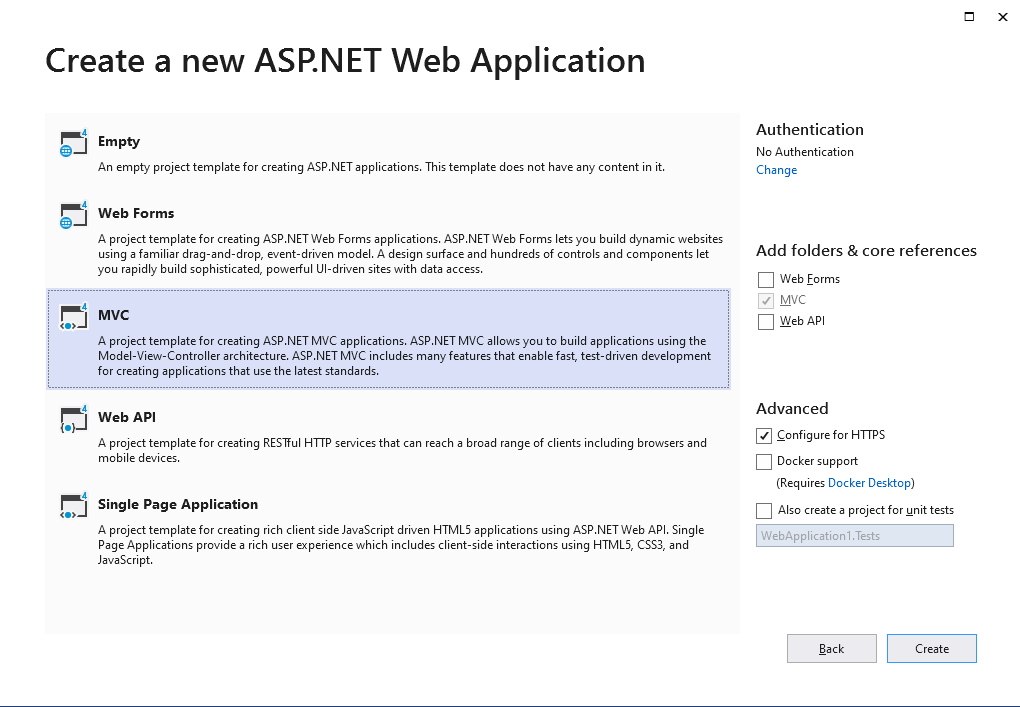
I created a Model-View-Controller web application

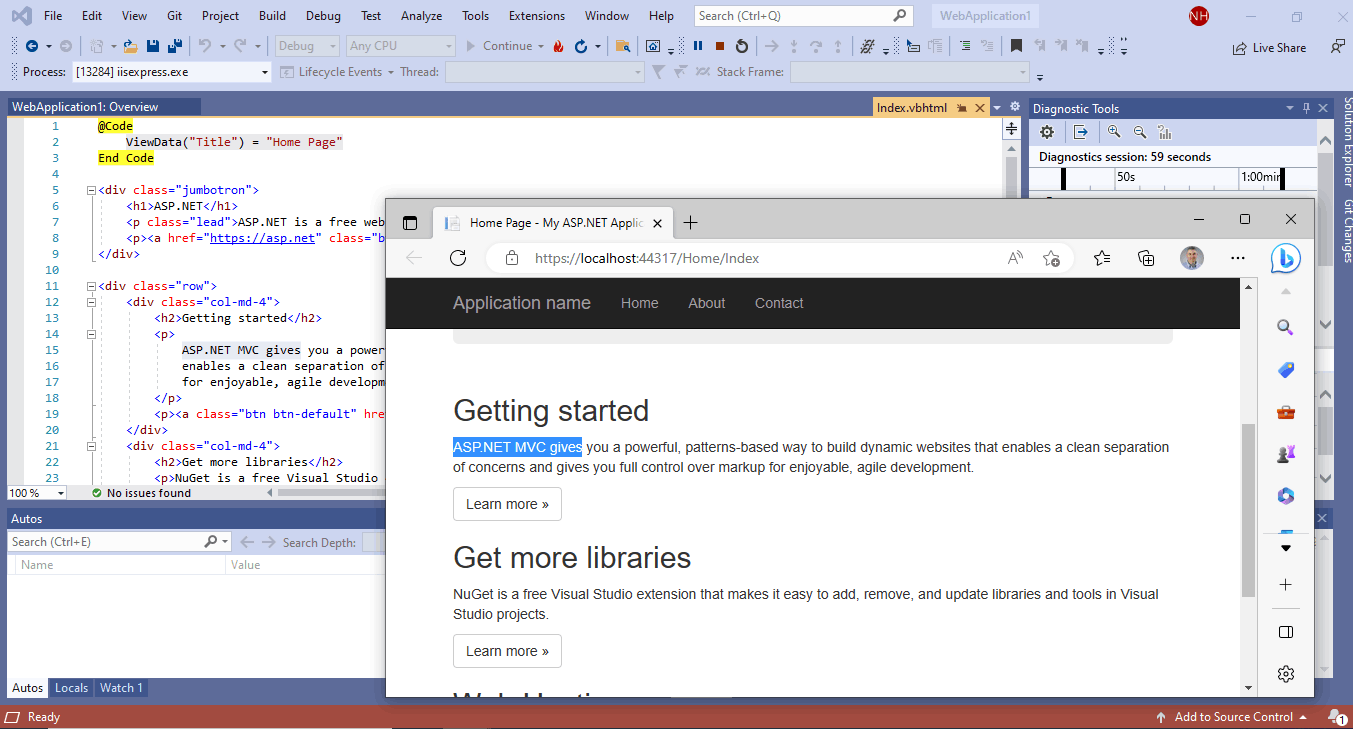
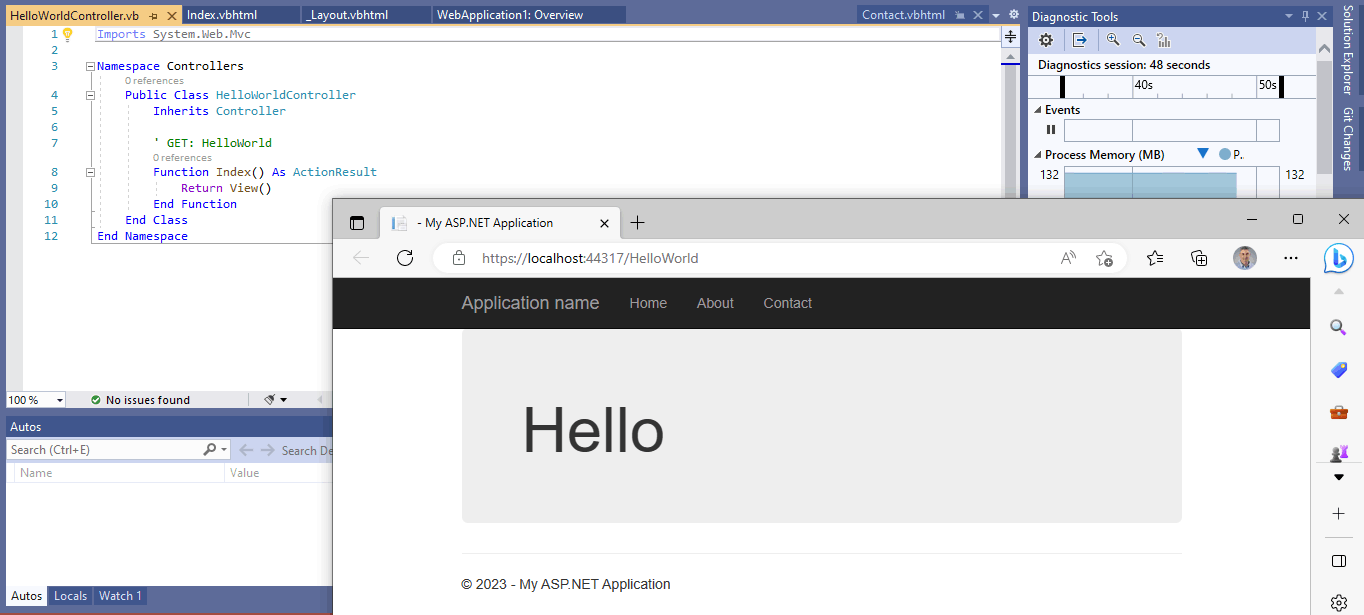
I ran the template project (notice the "ASP.NET MVC gives" text in the index.vbhtml file and the web browser).

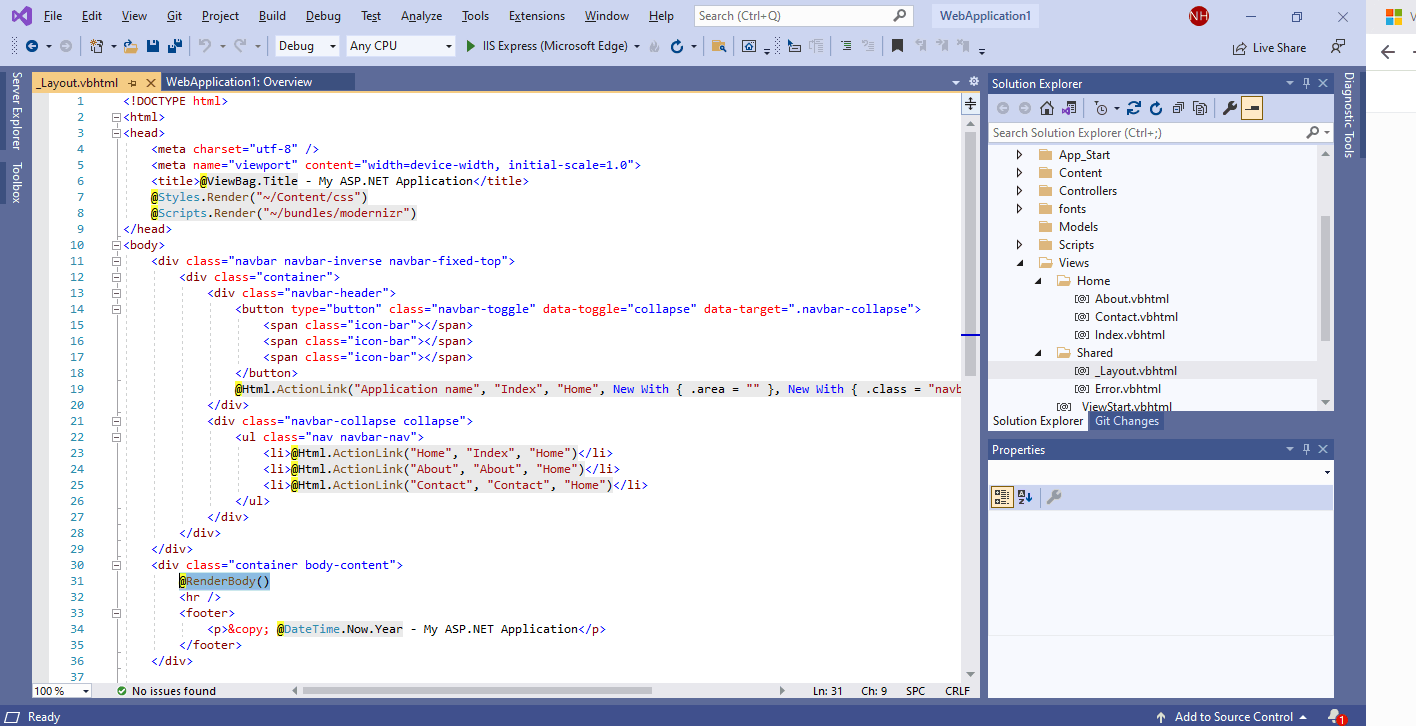
The _Layout.vbhtml file provides a common web page framework and navigation

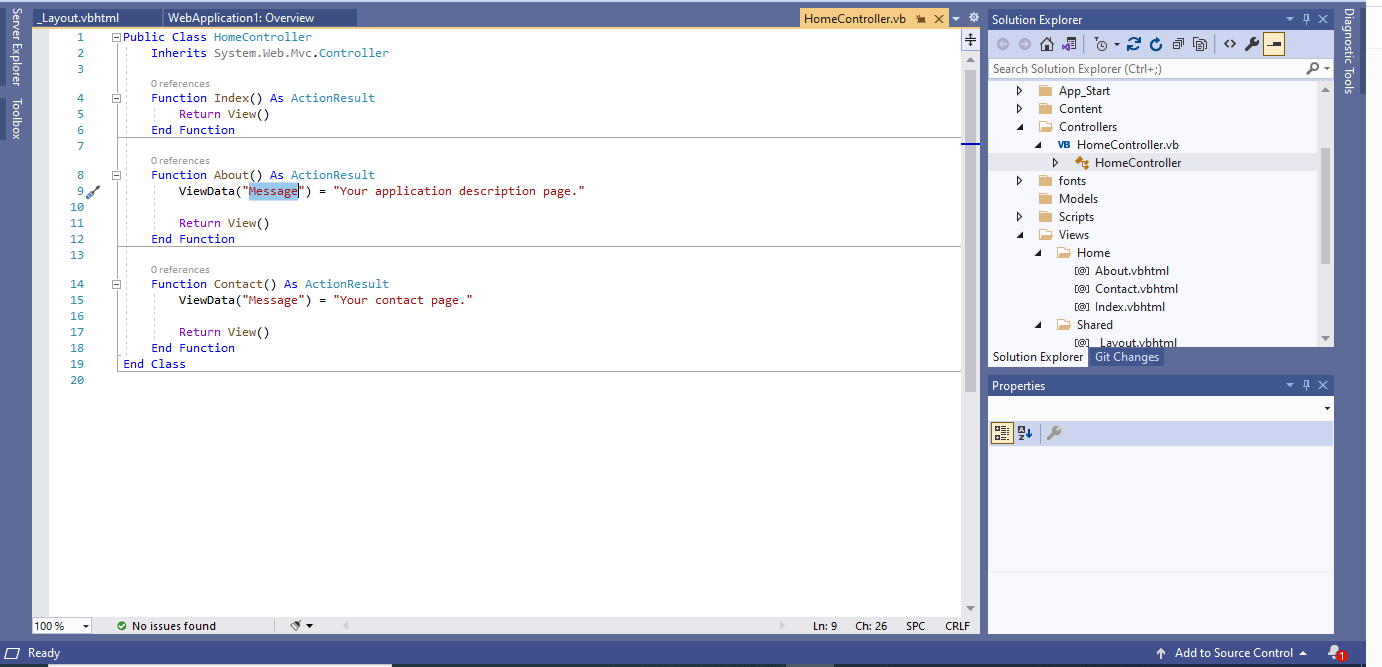
Web requests are handled by Controller functions/methods. The controller function will typically return a view (the Web response). The About function sets a "Message" value and then returns a corresponding About view.

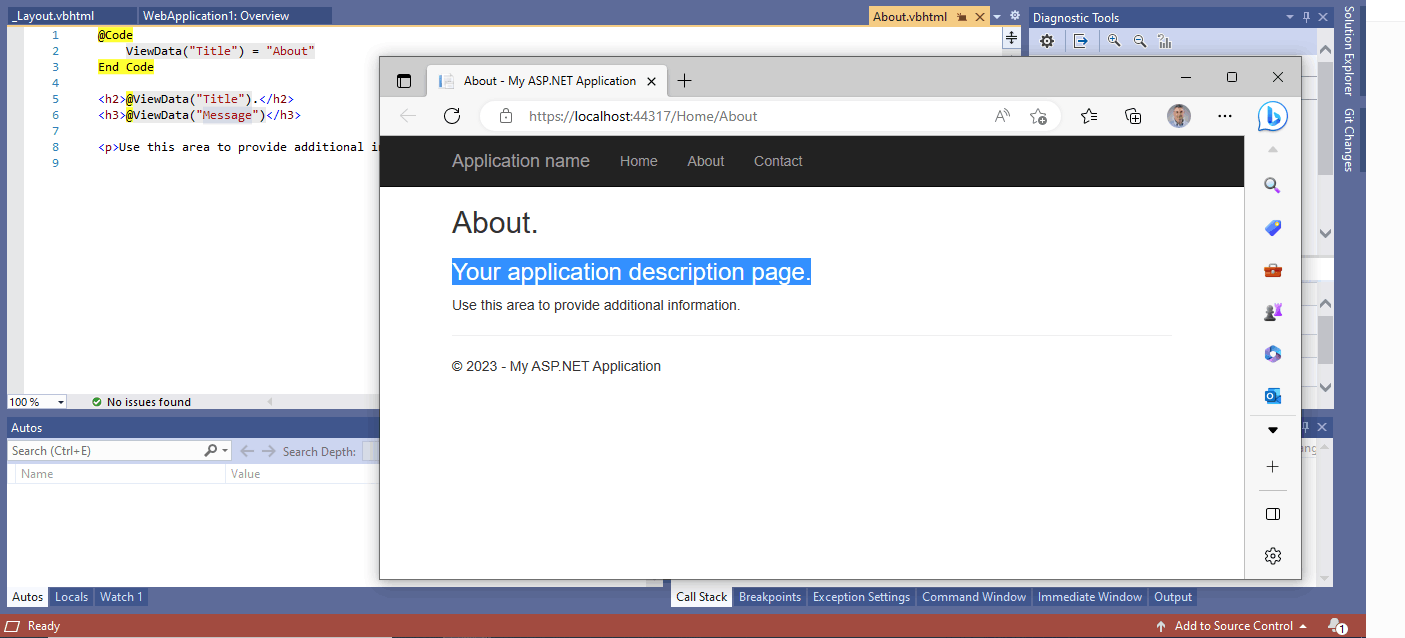
Notice that the About view renders the "Message".

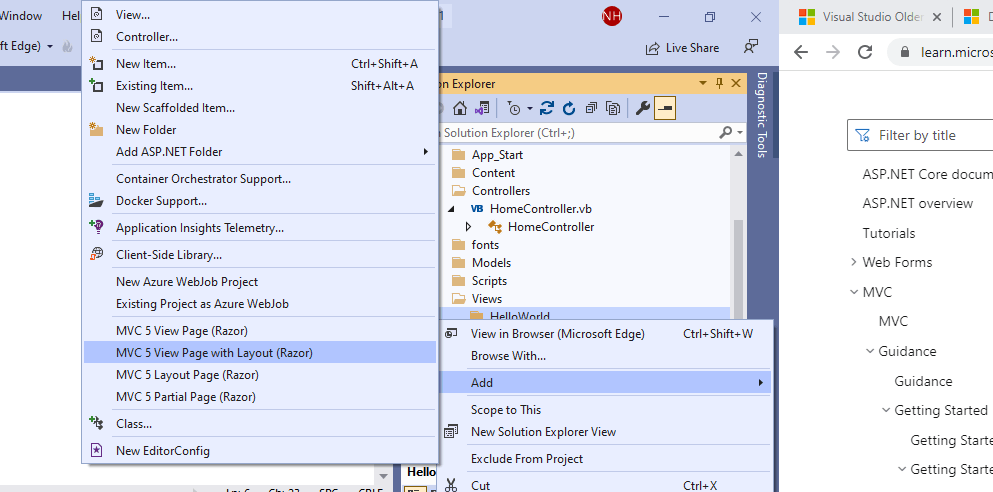
I created a new HelloWorld folder in the Views folder.

I added a view page to the HelloWorld folder.

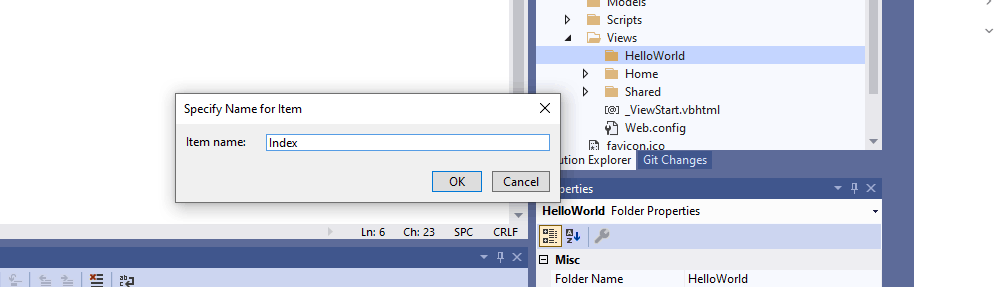
I named the new page "Index" making it the home page for the new folder.

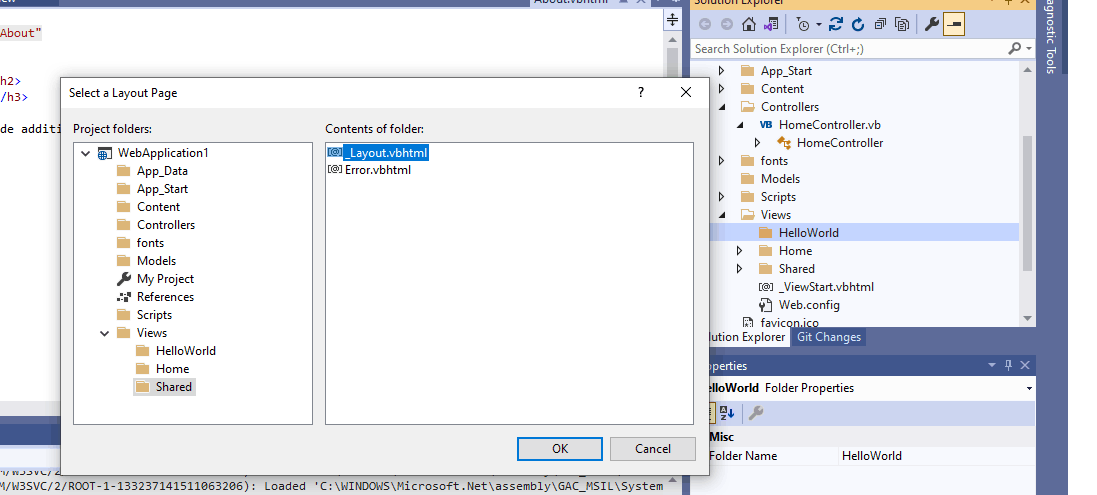
I selected the existing _Layout page

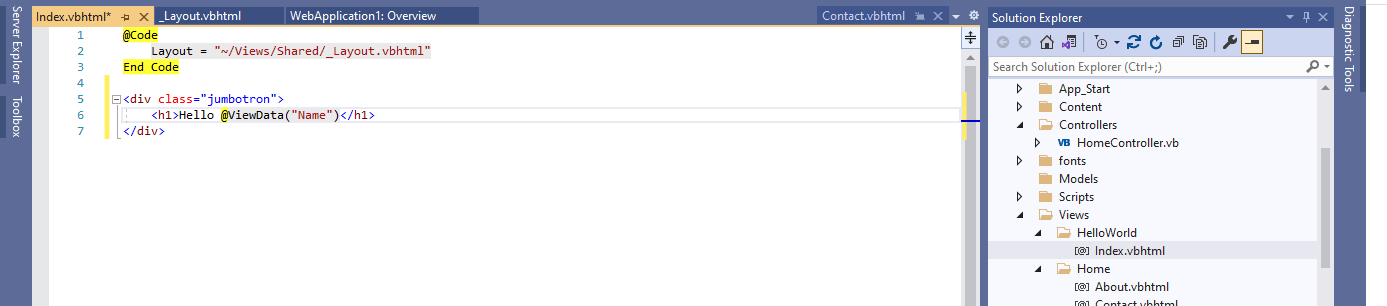
I added a reference to a "Name" value.

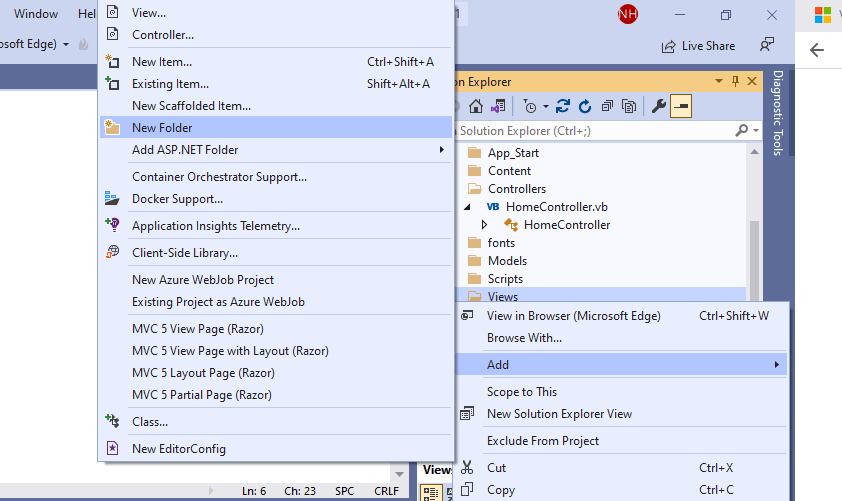
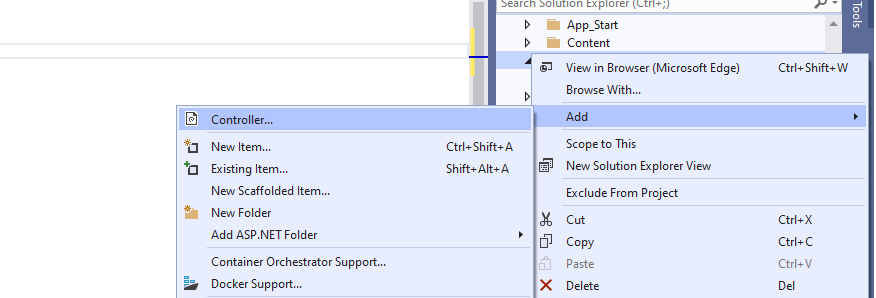
I added a new controller to the project

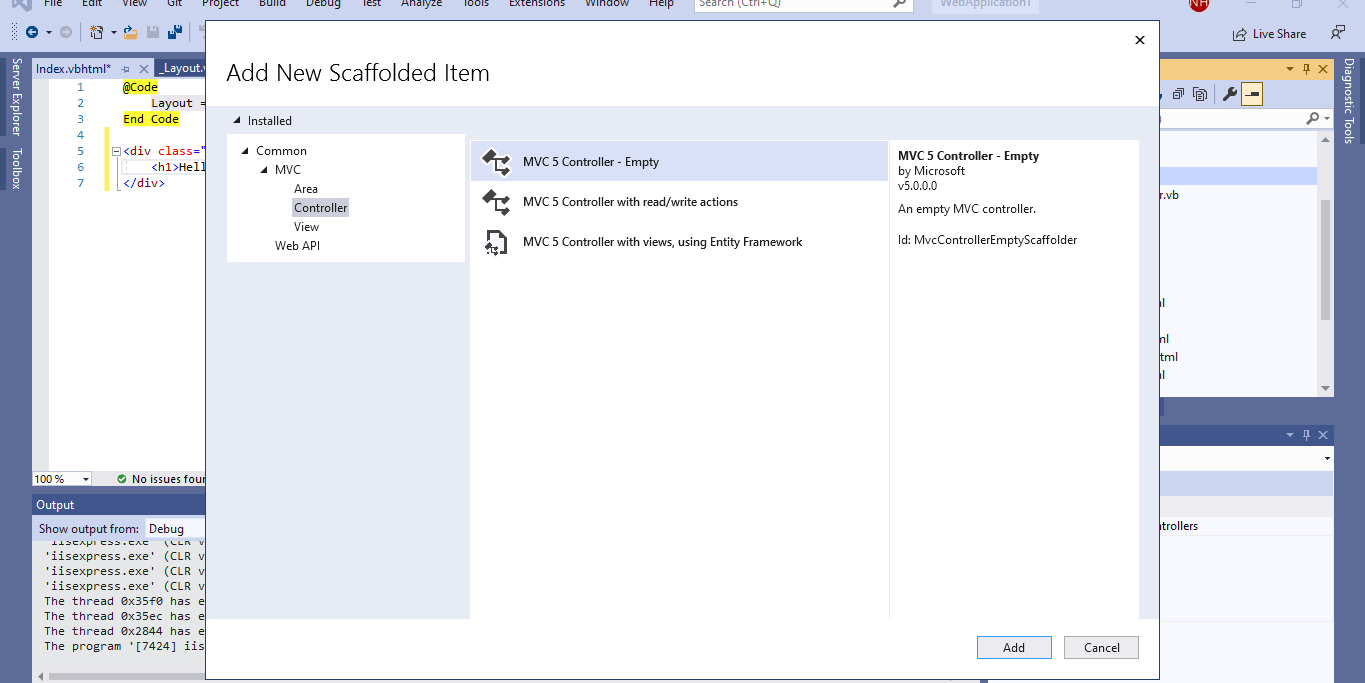
I created an empty controller.

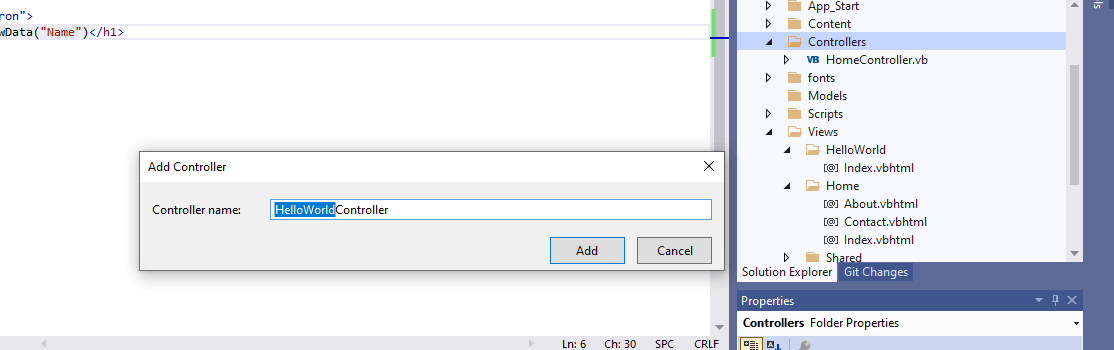
I named the controller HelloWorldController (in line with the folder I had already created)

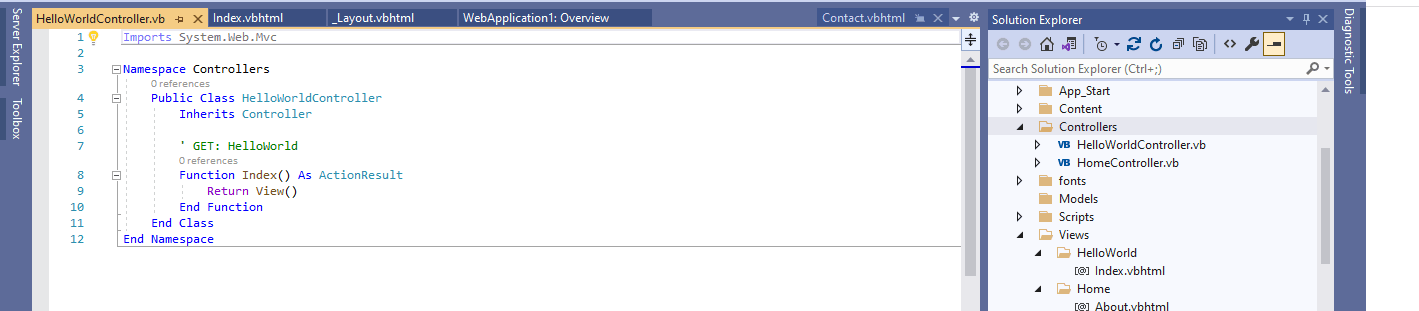
Visual Studio created an Index function that would handle requests for the HelloWorld page and return the Index view

I added the folder name HelloWorld to the url and got the result above

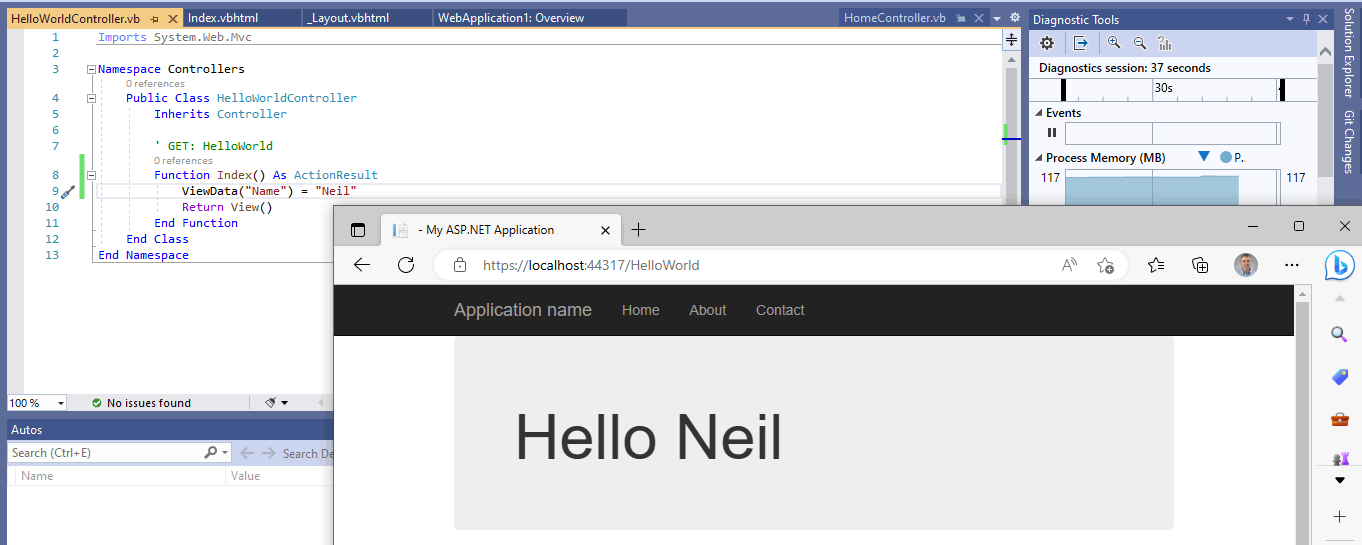
I updated the Controller function to set the "Name" value before returning the view. I refreshed the browser.

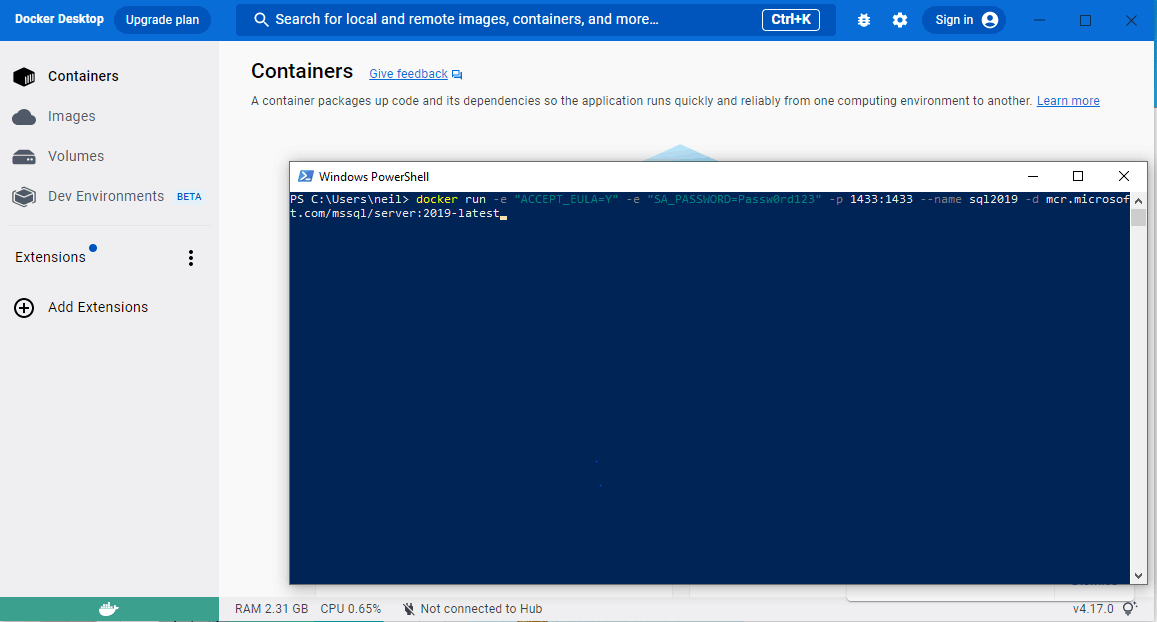
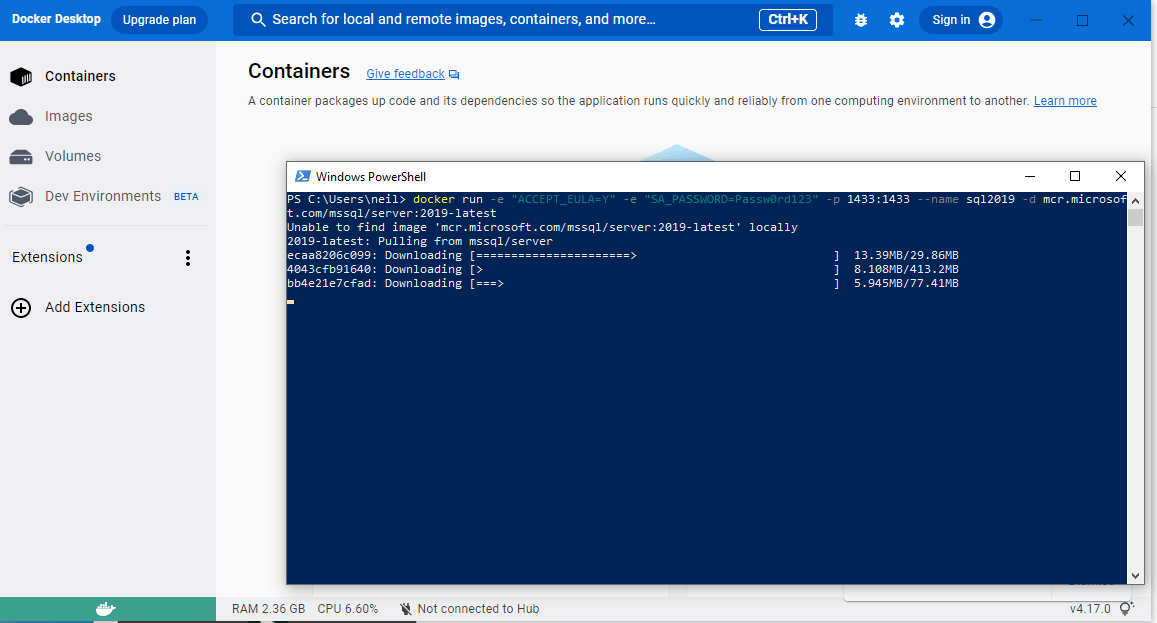
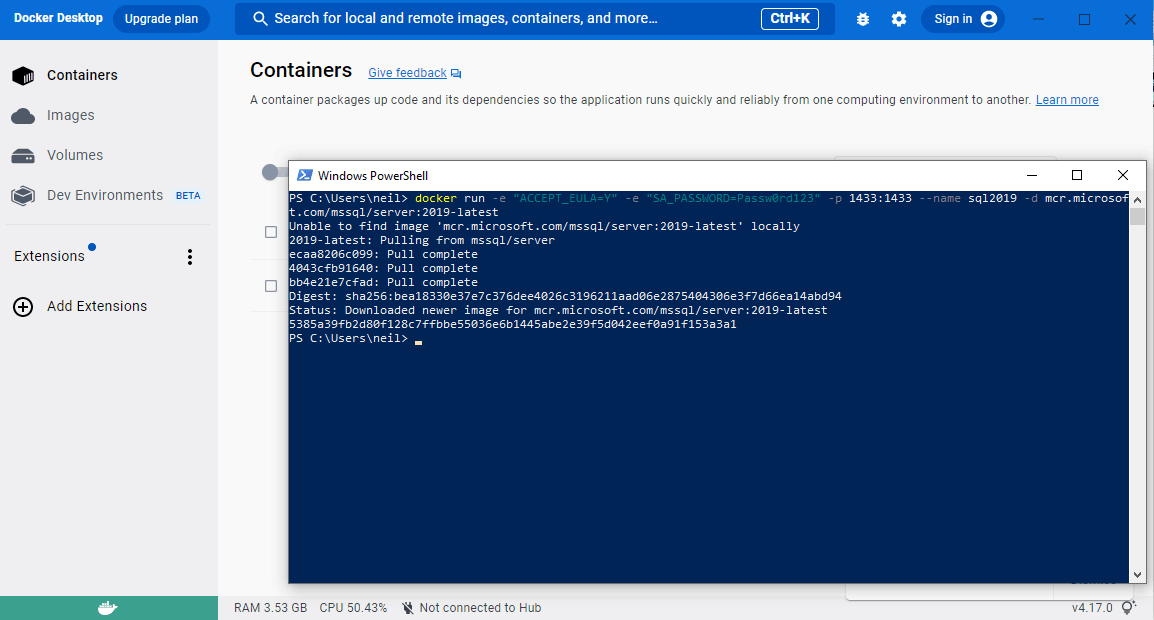
docker run -e "ACCEPT_EULA=Y" -e "SA_PASSWORD=Passw0rd123" -p 1433:1433 --name sql2019 -d mcr.microsoft.com/mssql/server:2019-latest

I downloaded a SQL Server docker image

I created a container based in the downloaded docker image

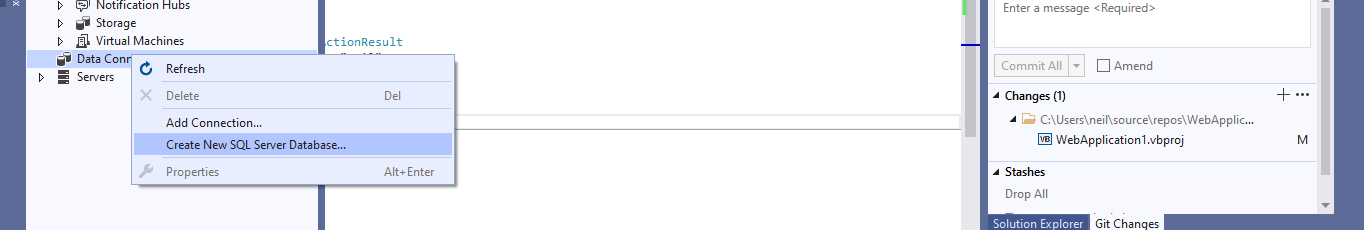
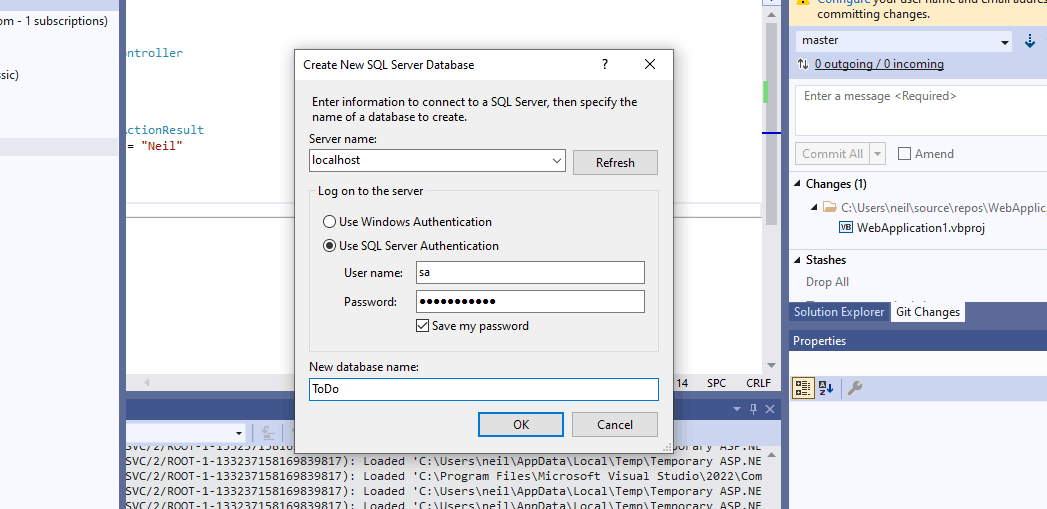
I used Visual Studio to create a new database in the docker container's SQL Server

I entered the credentials

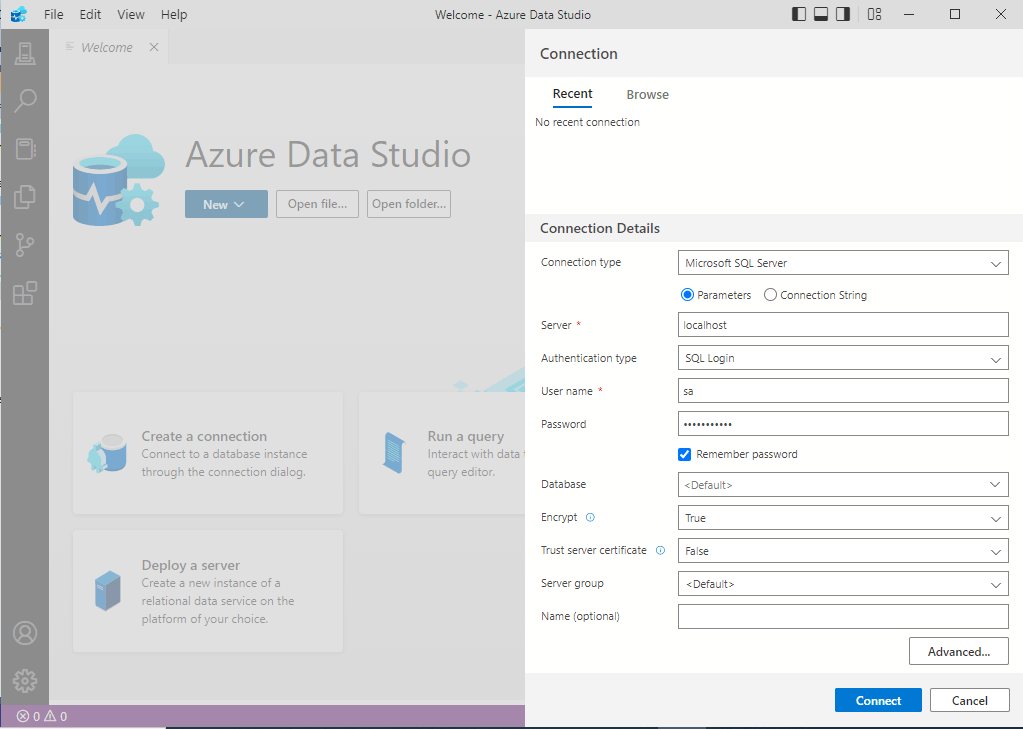
To get another view of the database I opened Azure Data Studio

I entered the address of the SQL Server and the credentials

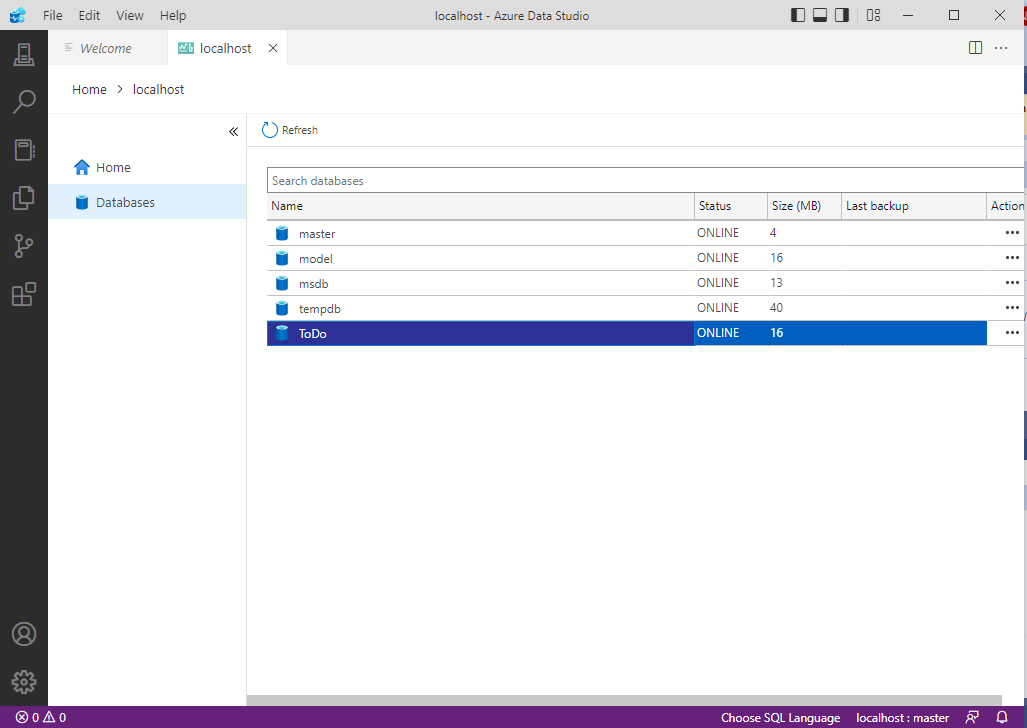
I selected the ToDo database

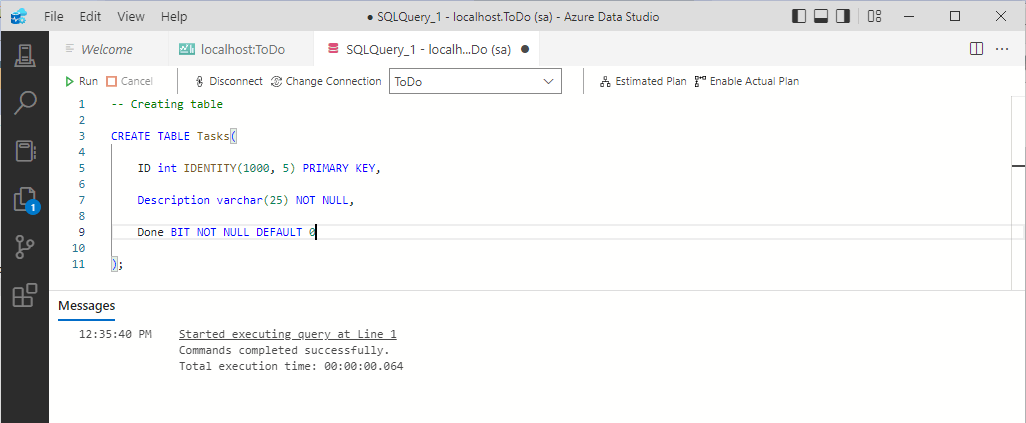
I created a Tasks table (with an automatically assigned ID column, a description column and a done boolean column)

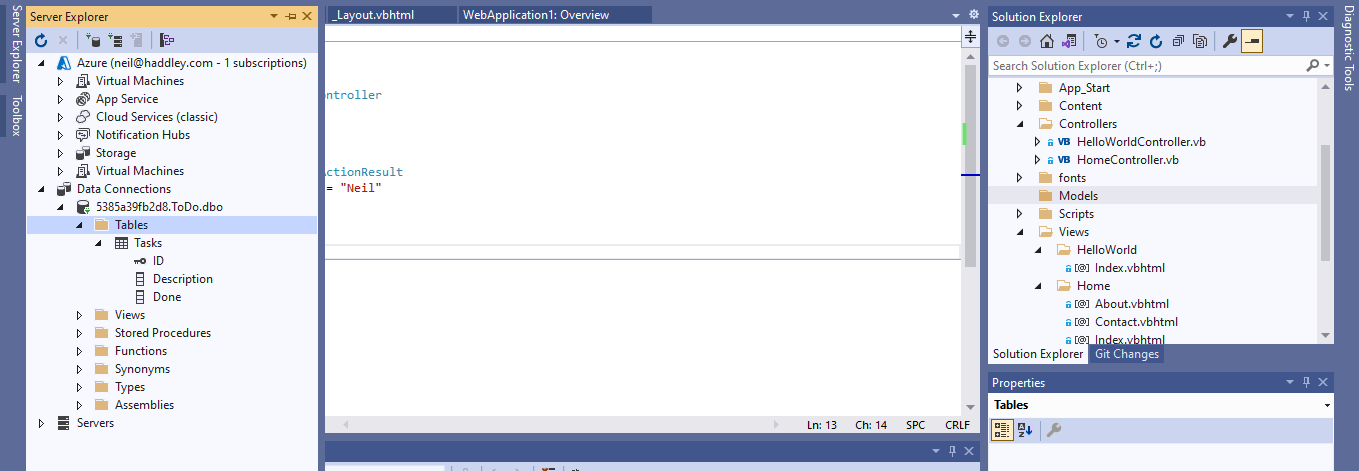
I refreshed Data Connections in Visual Studio

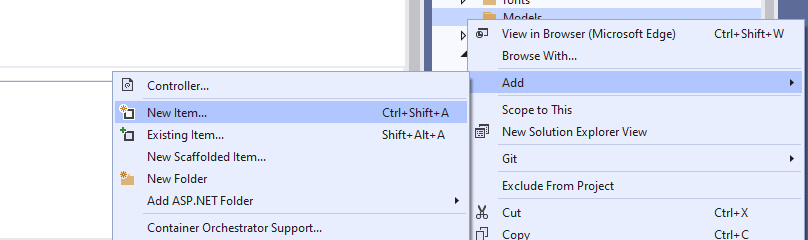
I selected the Models folder and selected the Add | New Item... menu item

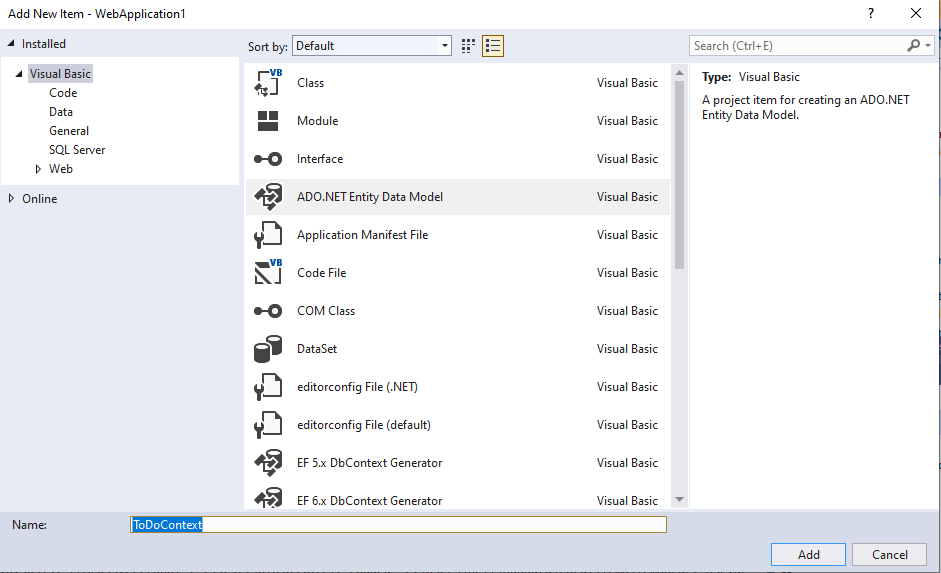
I entered the name ToDoContext and selected ADO.NET Entity Data Model

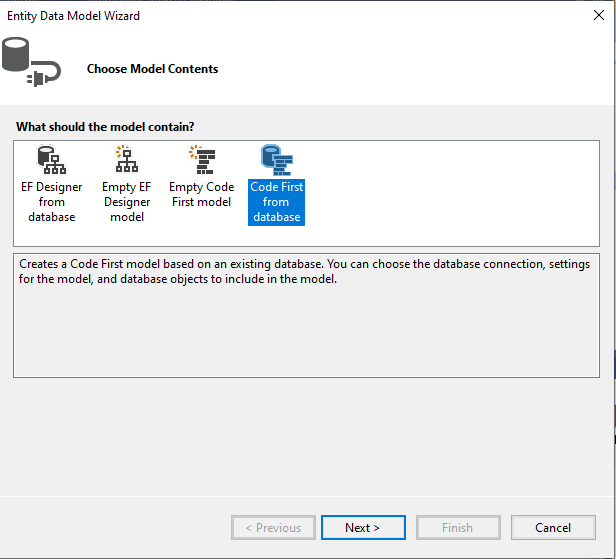
I selected Code First from database

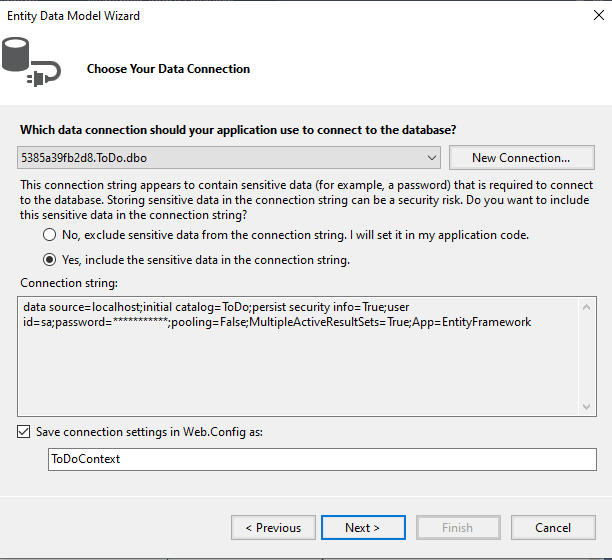
I asked Visual Studio to save the connection details in the Web.Config file (notice that the Web.Config file is never returned to a client browser)

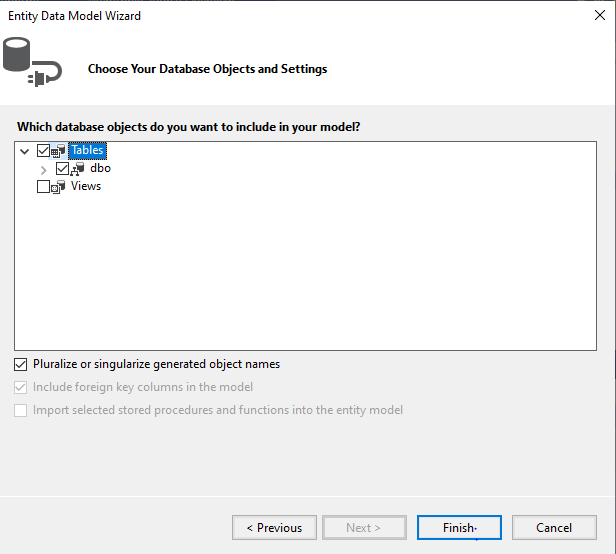
I selected the Tasks table

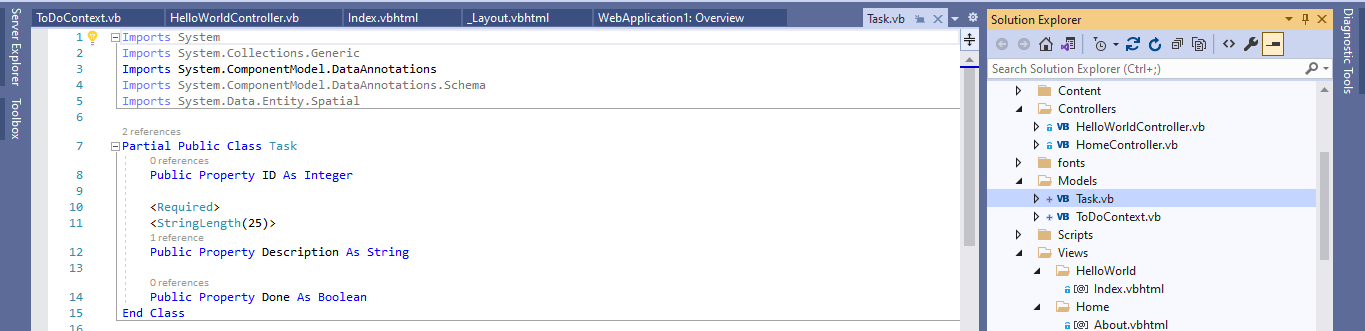
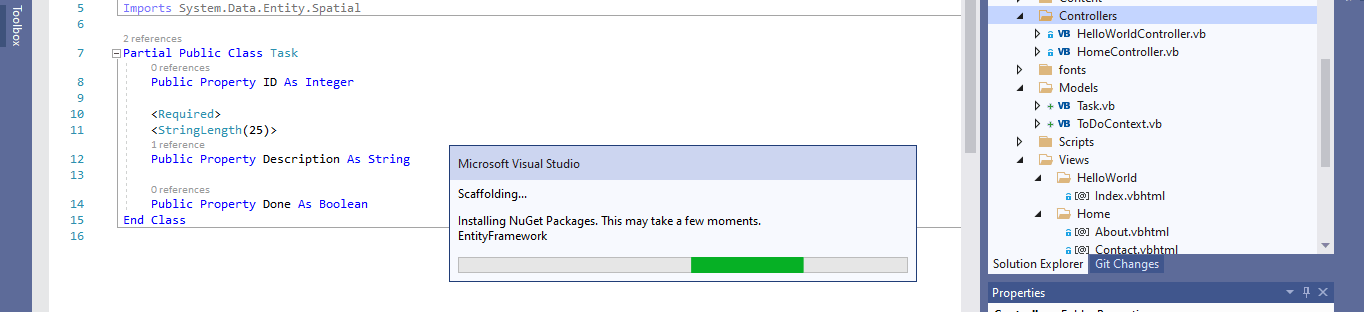
The Task class is generated

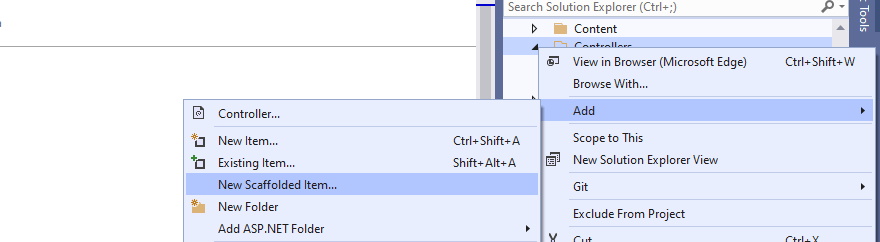
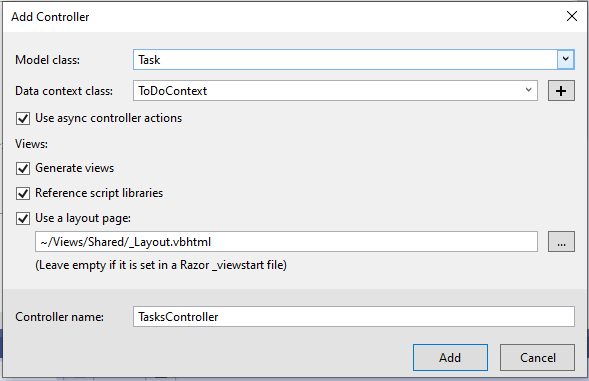
I selected the Controller folder and selected the Add | New Scaffolded Item... menu item

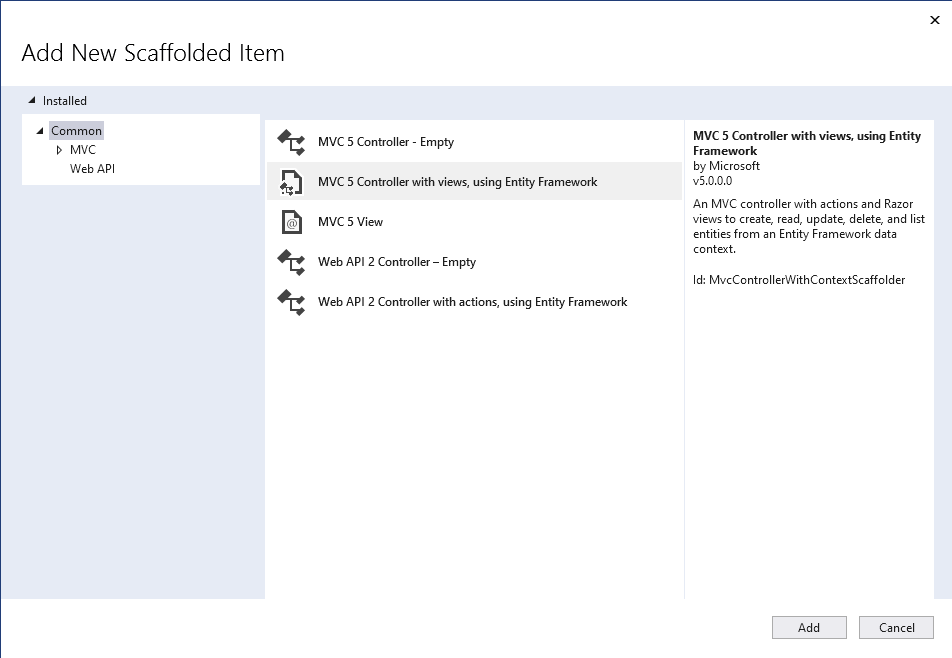
I selected the MVC 5 Controller with view, using Entity Framework option

I entered the Model class name (Task) and the Data context class (ToDoContext).

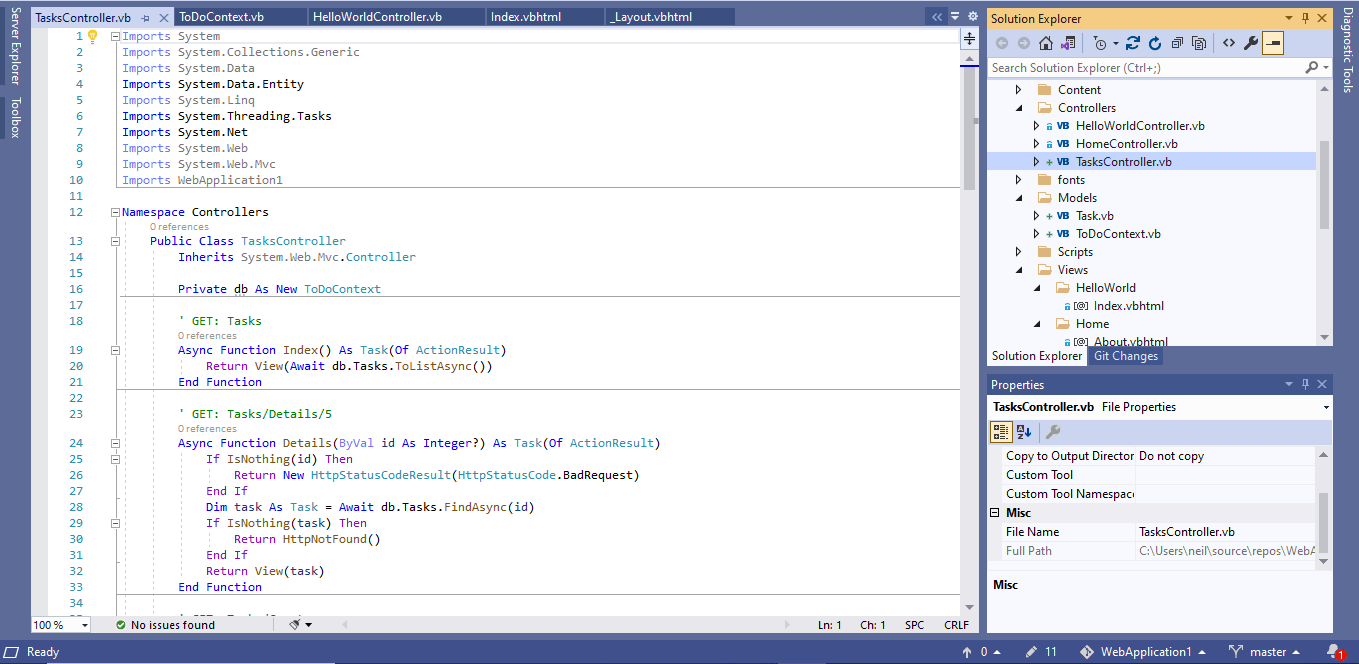
Visual Studio added CRUD controller functions and views.

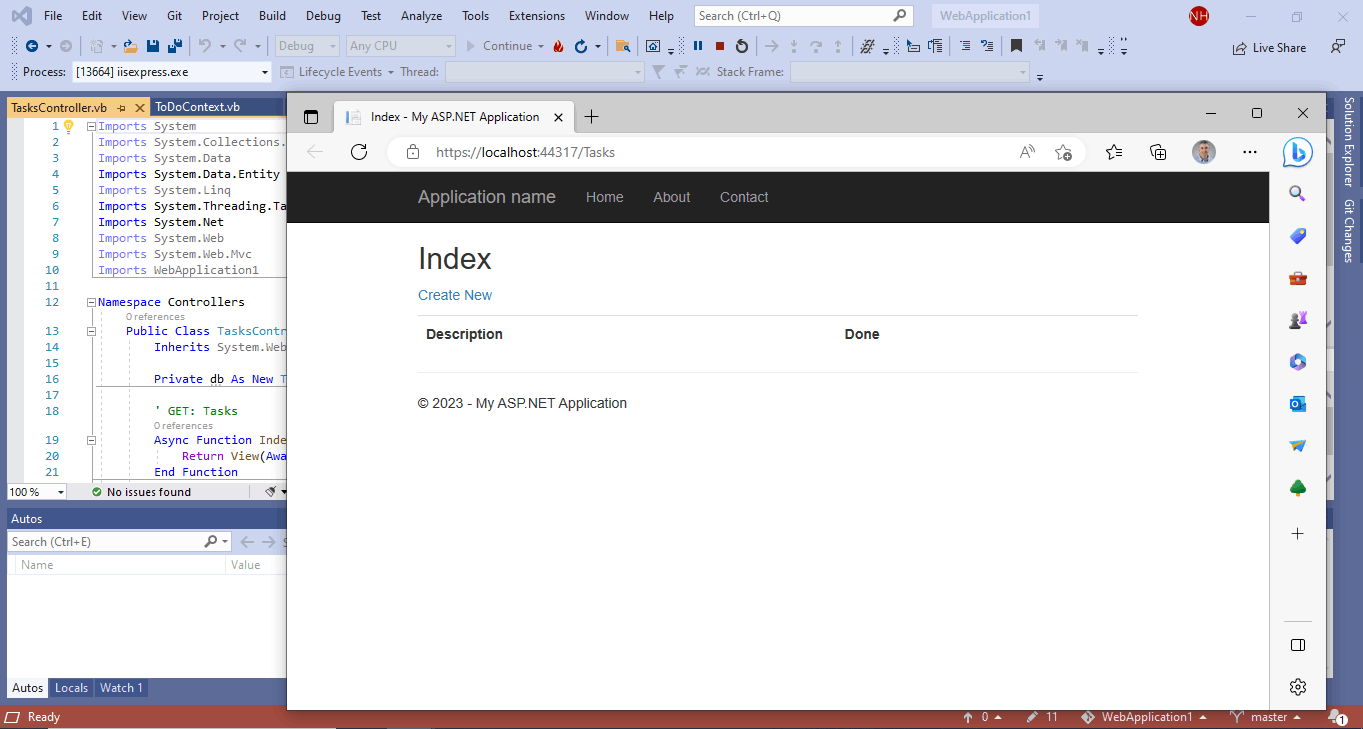
The controller functions includes Index. The TaskController.Index function will fetch all Tasks from the database and then display then using the corresponding Tasks/Index view

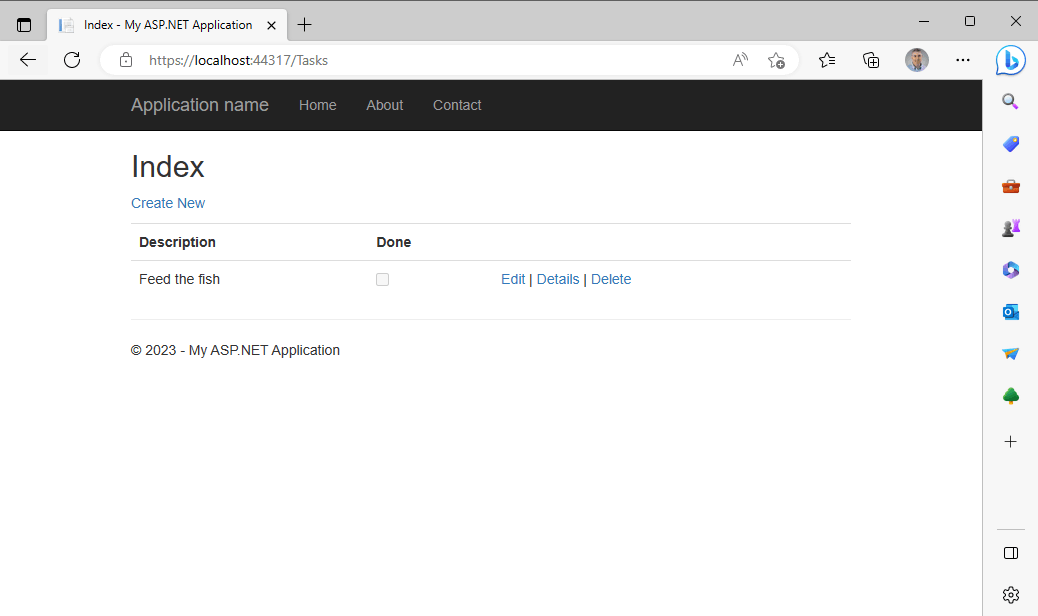
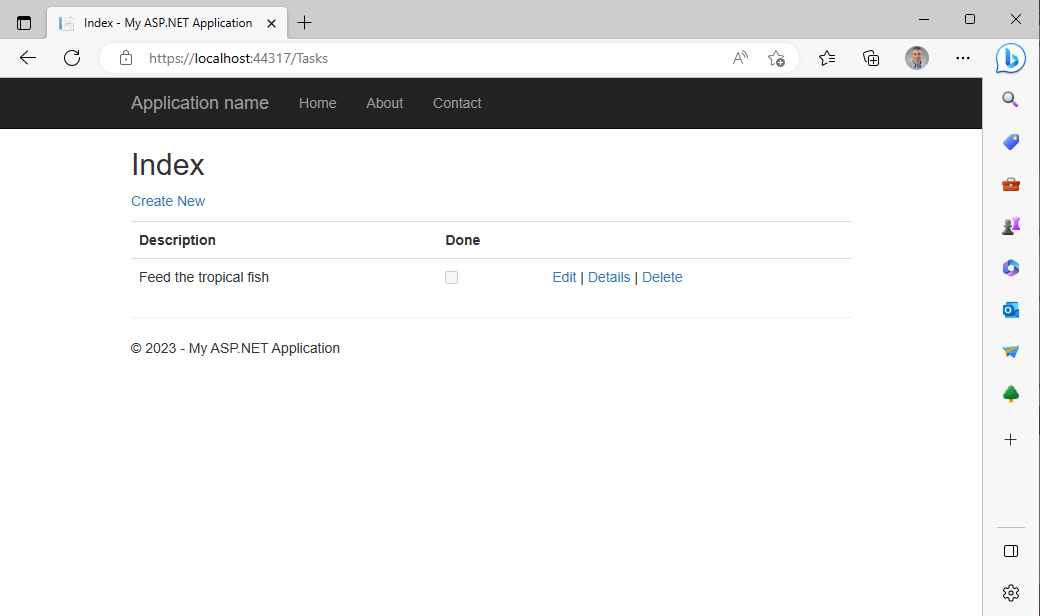
The TaskController.Index function is executed when a user navigates to /Tasks (see above)

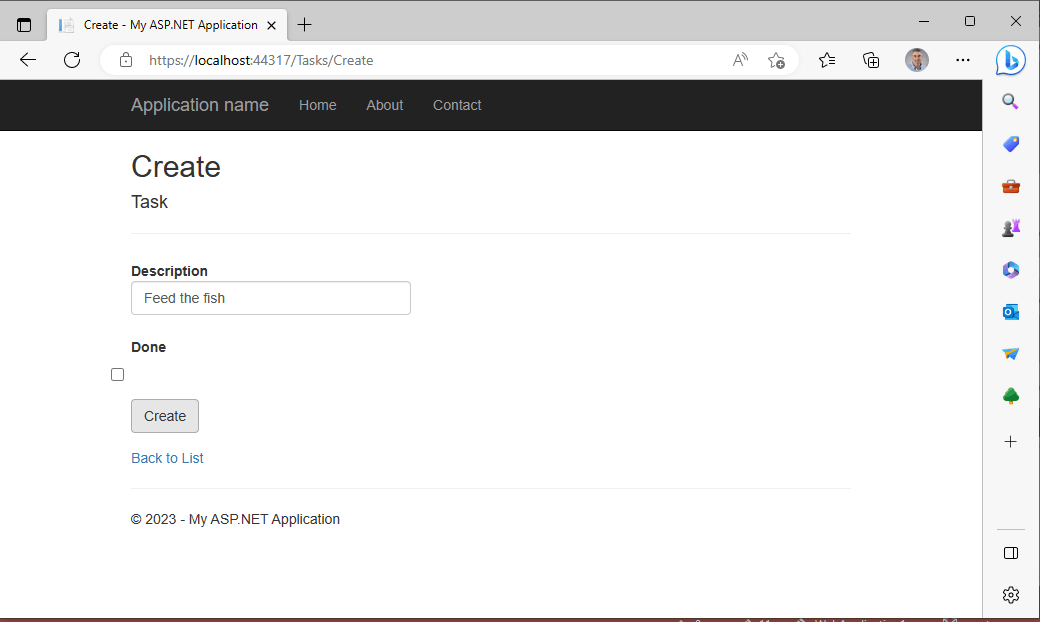
Clicking on the Create New link navigates the user to the TaskController.Create function (returning the generated Create form)

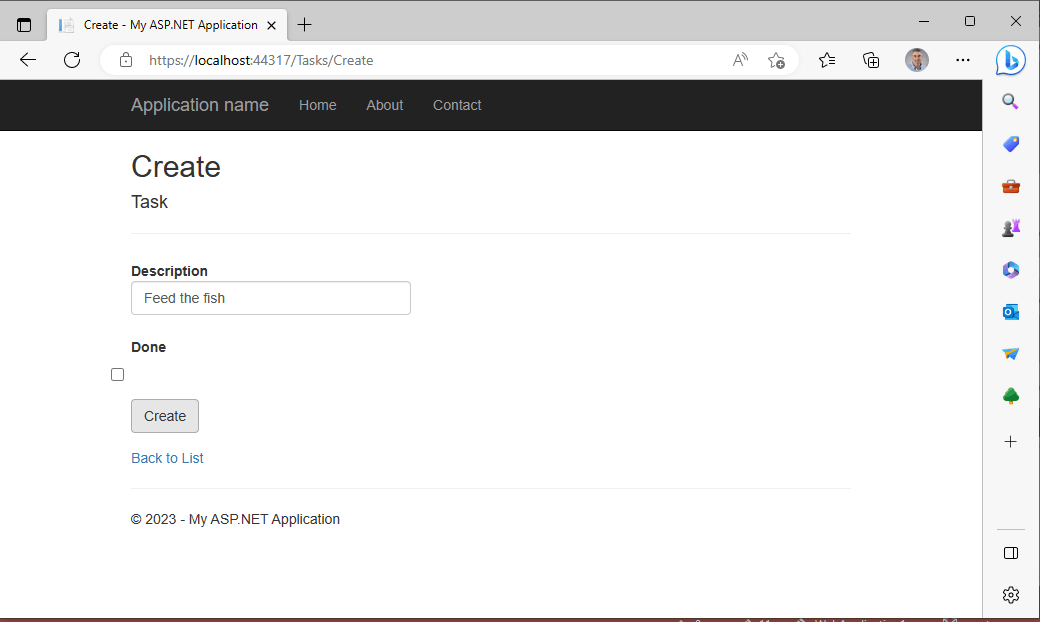
I entered the new task text "Feed the fish" and clicked the create Create button. This posted the contents of the form to another Controller function.

The post handling function added the item to the database table and redirected the user back to the Index page.

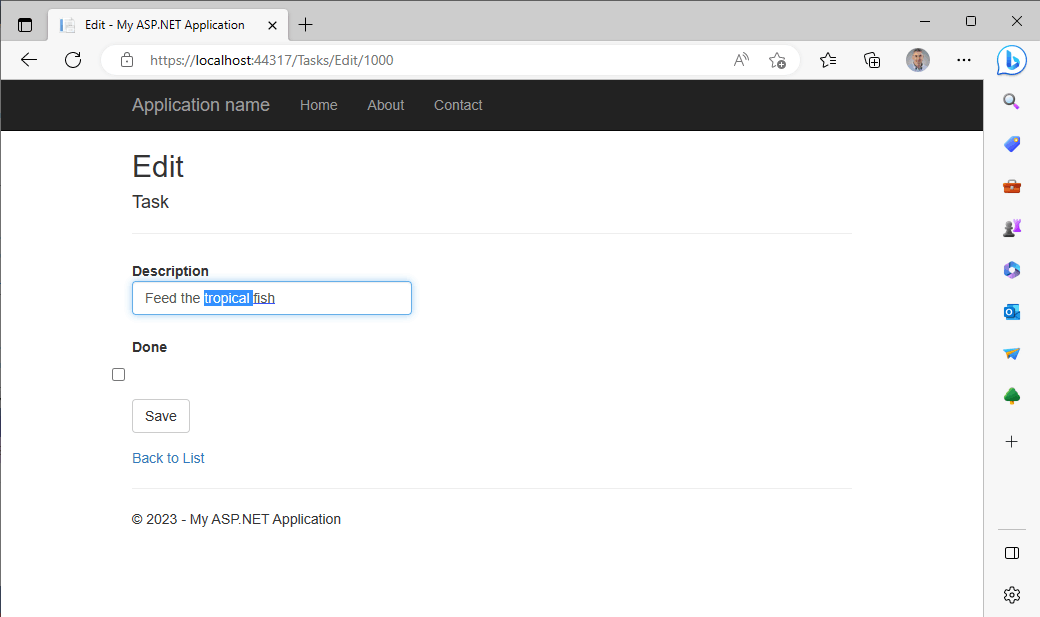
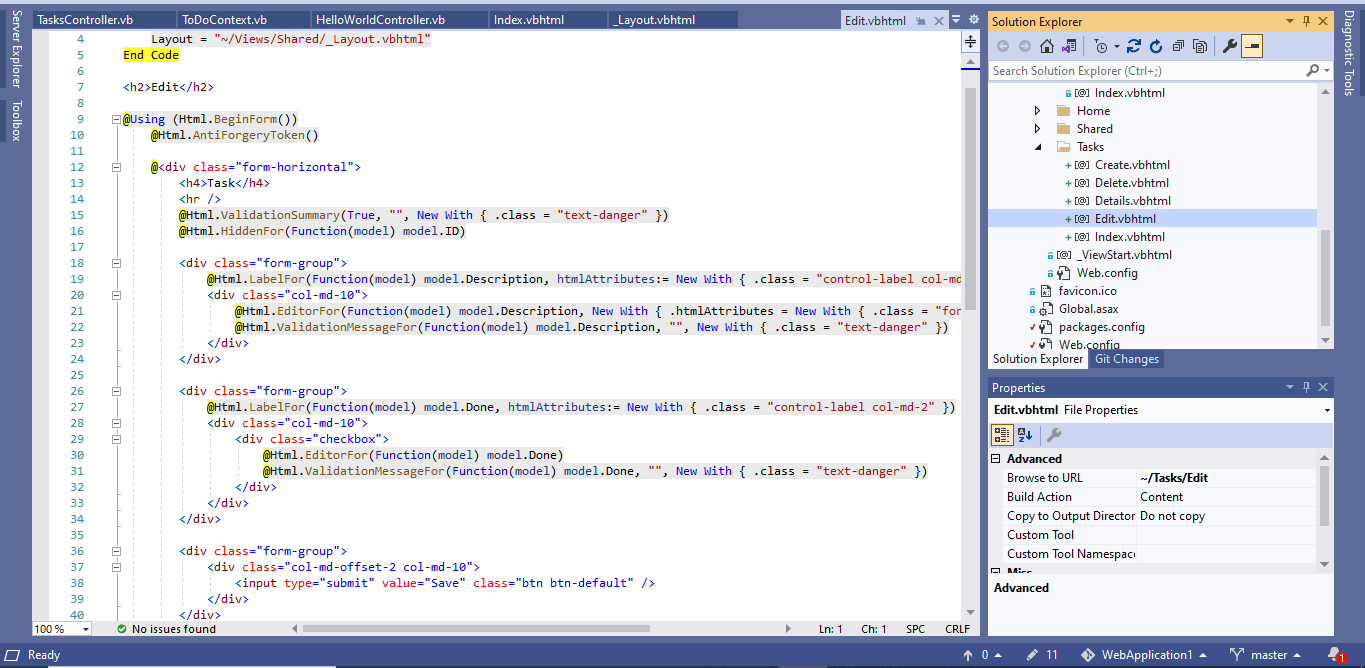
I used the generated Edit page to update the task.

Once the database table row has been updated the use is (again) redirected to the Index page.

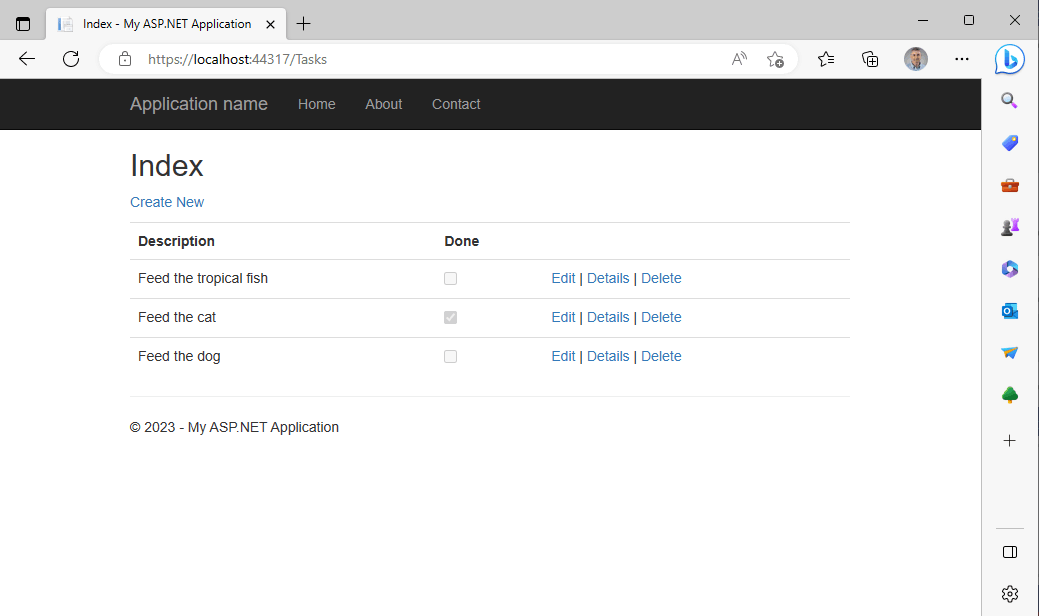
I added a couple of extra task and marked the Feed the cat task as done.

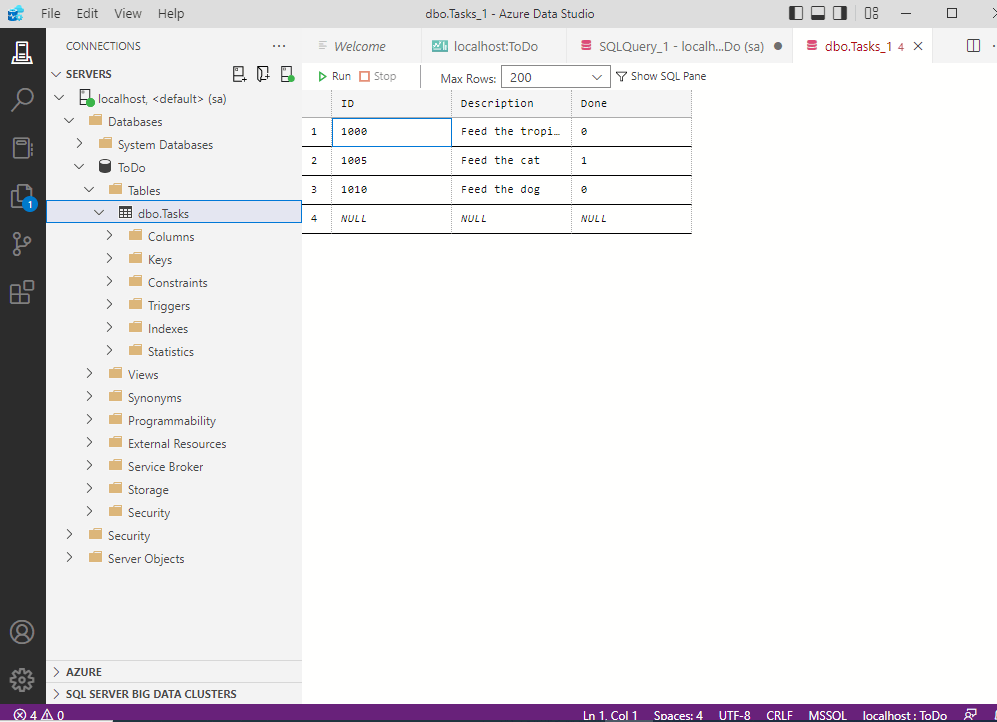
I reviewed the database table using the Azure Data Studio application

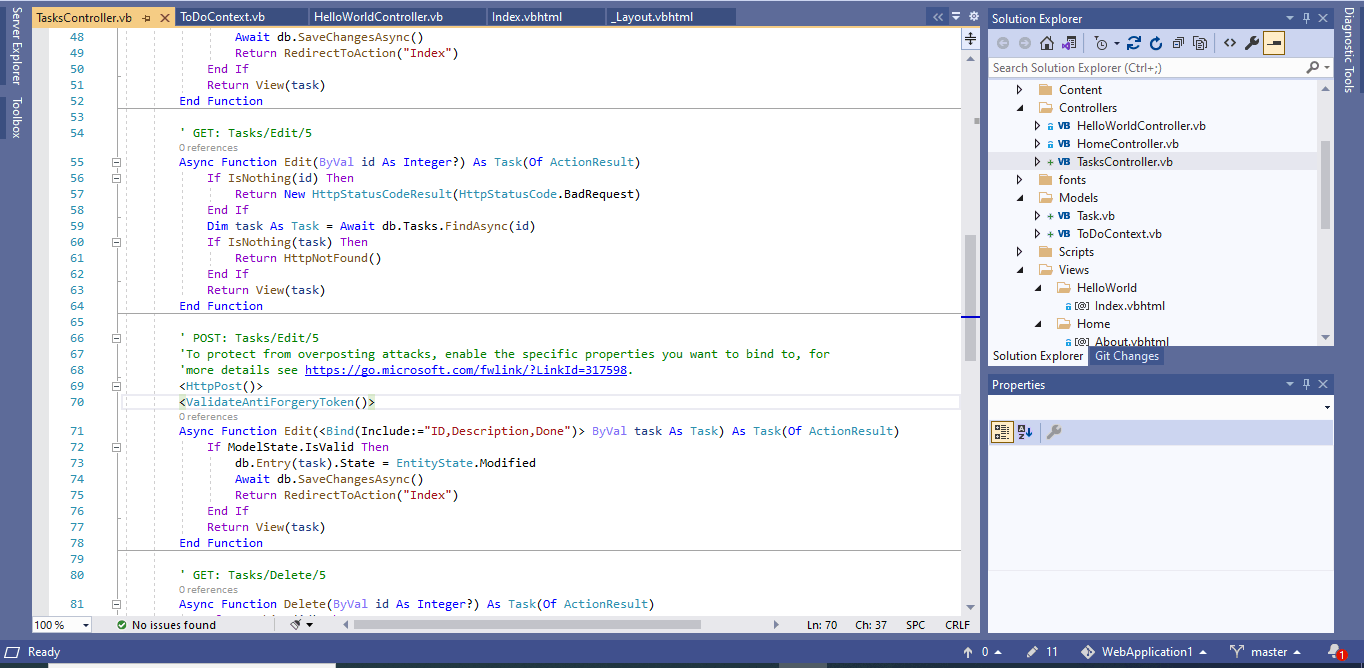
Above is an example of the Controller code

Above is an example of the View code

I pushed the project to GitHub